なやむとり
なやむとりブログがどれだけ読まれているのか知りたいので、Googleアナリティクスを使いたいです。登録や設定方法を教えて下さい。
ブログを運営していると、どこからアクセスがあって、どのページを、どれくらいの人が見てくれているのか気になりますよね。
そんな方に向けて、Googleアナリティクスの登録や設定方法をわかりやすく解説します。
まだ、ブログを解説していない方はこちらの記事で、簡単に開設する方法を解説しています。

それでは解説をしていきます。
Googleアナリティクスのはじめ方
Googleアナリティクスとは?
Googleが無料で提供しているアクセス解析ツールです。
何ができるの?
Googleアナリティクスを導入すれば、ブログへのアクセスデータを確認することができるようになります。
- アクセス数
- 滞在時間
- 流入元
- ブログ内での閲覧経路 等
これらの情報をもとにして、ブログの改善に役立てることができます。
アクセス解析ツールとしては充分な機能が備わっているので、必ず導入しておきましょう。
設定した以降でなければデータが記録されないので、ブログを開設したらはやめに設定しておくがおすすめです。
ブログのタイトルにある「GA4」と「UA」って何?
GA4とは、2020年10月にリリースされた新しいアナリティクス(Googleアナリティクス4プロパティ)の略です。
これまで使われてきているアナリティクスは、ユニバーサルアナリティクス(UA)と呼ばれています。
現在はUAが主流ですが、Googleとしては今後GA4をメインにしていく考えのようです。
本記事ではGA4とUAを併用して、それぞれでアクセスデータを取得できる設定を解説していきます。
アクセスデータの取り扱い方が違うので、GA4・UA間でデータ移行ができないことから、両方でアクセスデータを蓄積していけるようにしておきましょう。
アナリティクス設定の流れ
まずは全体の流れを示しておきます。
Googleアナリティクスの利用登録をします。利用にはGoogleアカウントが必要になります。
GA4・UAそれぞれのトラッキングコードを確認します。
ブログのアクセスデータを収集するための設定を行います。3種類の設定方法を解説します。(GA4・UA両方対応)
アクセス解析が動作しているか確認します。確認ができれば完了です。
それでは具体的に手順を解説します。
Googleアカウントを持ってない人は先にアカウント作成をしましょう。
STEP1:アナリティクスに登録
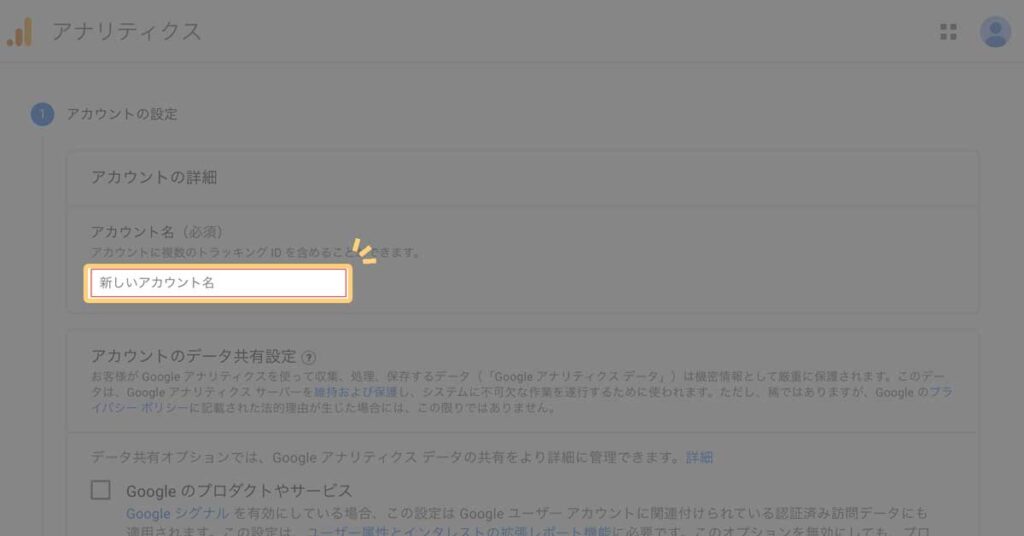
まずはGoogleアナリティクスのサイトを開いて、アカウントの登録をしていきましょう。

ログイン画面が表示されるので、Googleアカウントでログインしましょう。

ログイン画面が表示されるので、Googleアカウントでログインしましょう。

なんでも良いので入力します。後から変更も可能です。

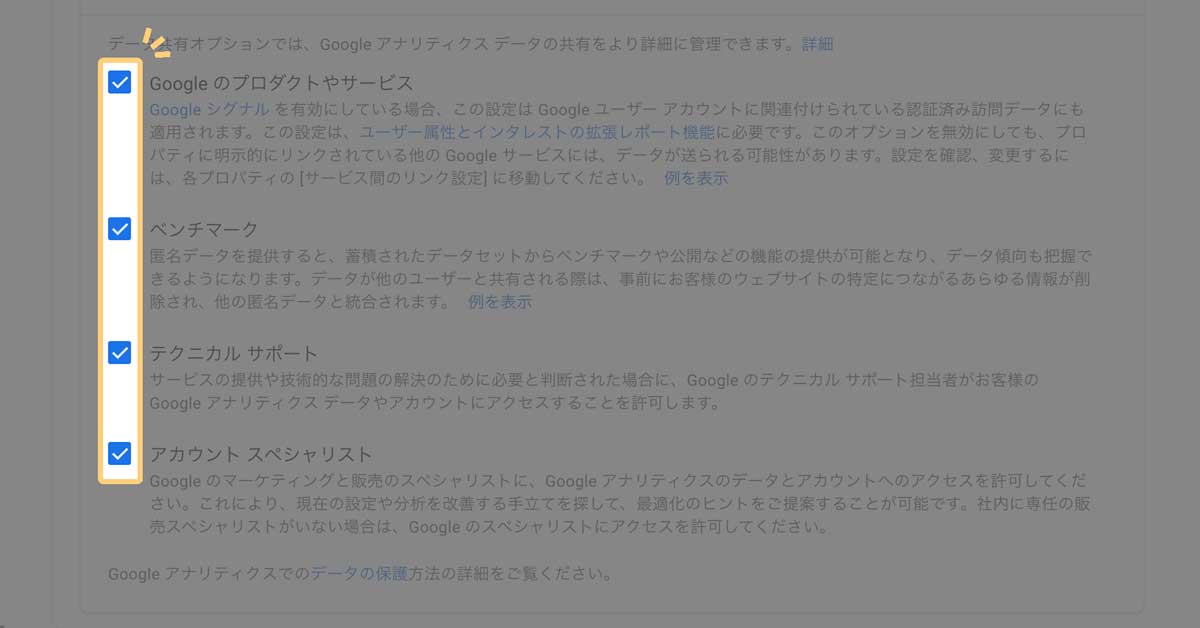
問題がなければ全部チェックでOKです。「次へ」ボタンを押します。

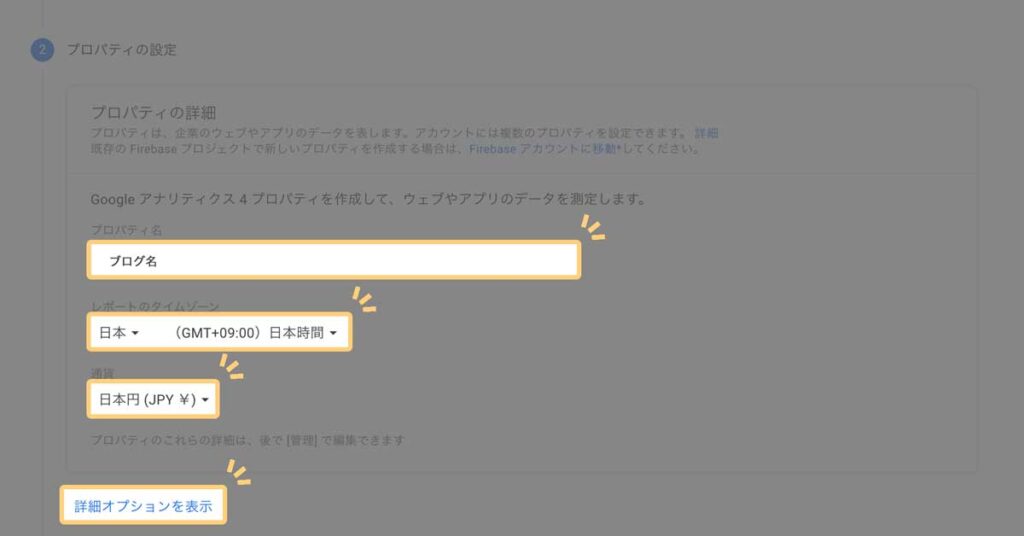
- プロパティ名:ブログ名(何でも良い)を入力
- レポートのタイムゾーン:「日本」を選択
- 通貨:「日本円」を選択
入力したら、「詳細オプションを表示」を押します。

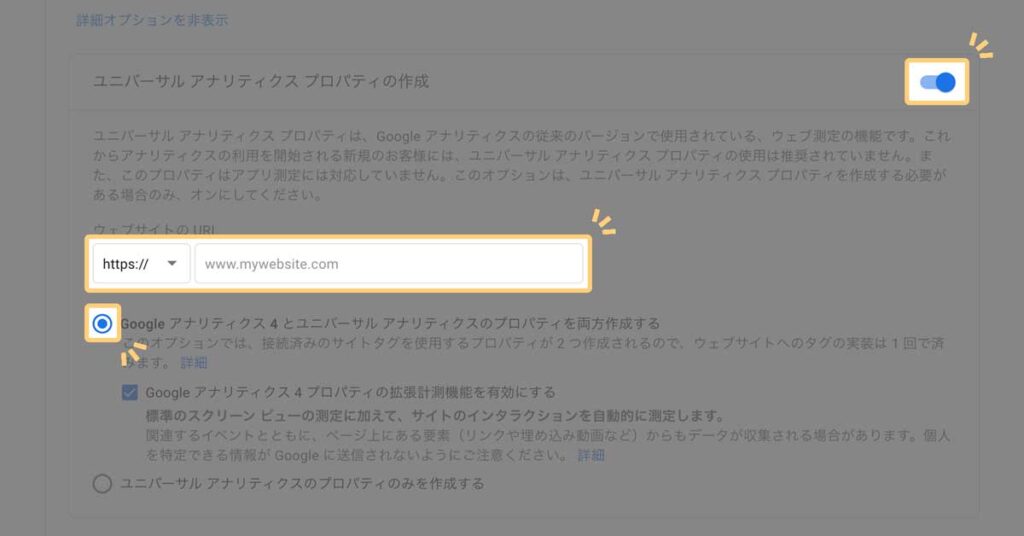
「ユニバーサルアナリティクス プロパティの作成」をONにすると画面が展開され、上の図になります。
- ブログのURL(ドメイン)を入力
- チェックをいれる(GA4とUAを両方作成する)
このとおりになっていることを確認してから、「次へ」を押します。

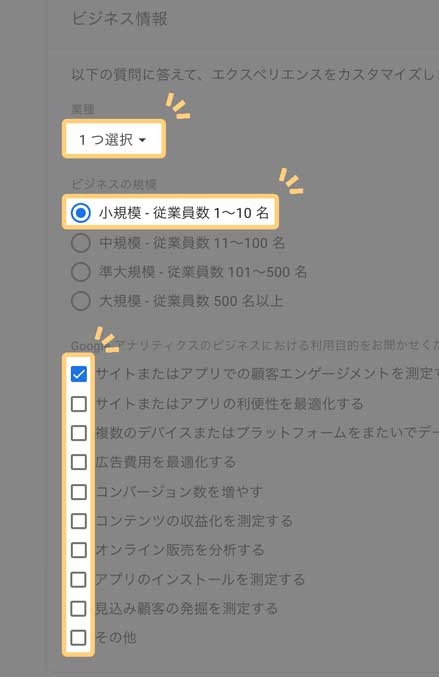
それぞれ、該当する内容でチェックを入れます。
- 業種:選択しなくてもOK
- ビジネスの規模:「小規模」でOK
- 利用目的:目的に沿って選んでください
「作成」ボタンを押します。

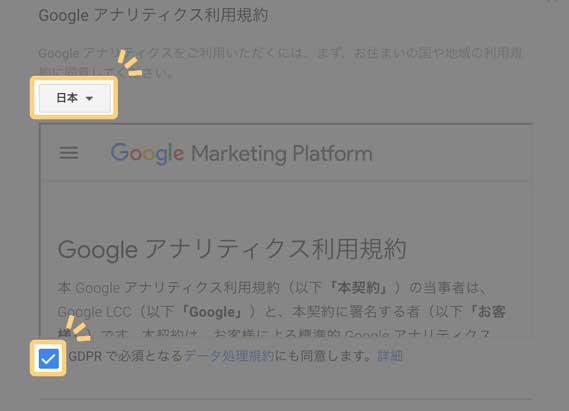
- 地域:「日本」に設定
- GDPRで…:チェック

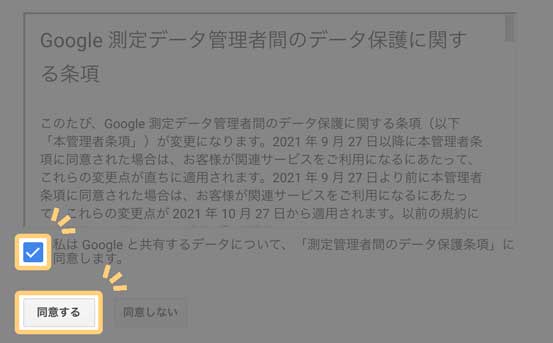
条項に同意のチェックをいれ、「同意する」ボタンを押します。

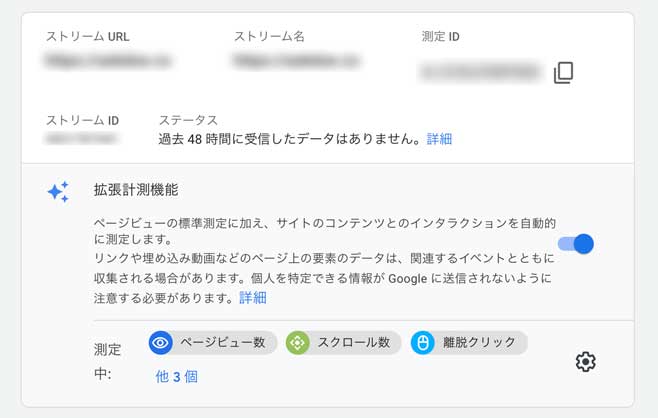
登録が完了すると、このような画面が出てきます。これで利用登録が完了しました。
次は、トラッキングコードの設定をしていきます。
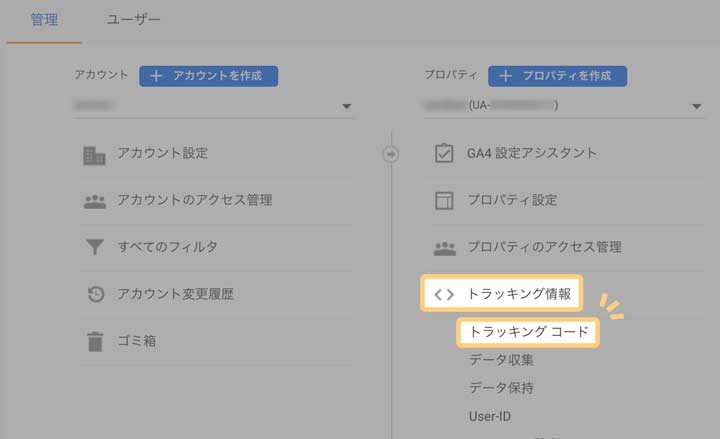
STEP2:トラッキングコードの確認方法
アナリティクスではプロパティ毎に固有のコードが発行されます。GA4とUAでも違うコードが生成されるので、それぞれを確認します。
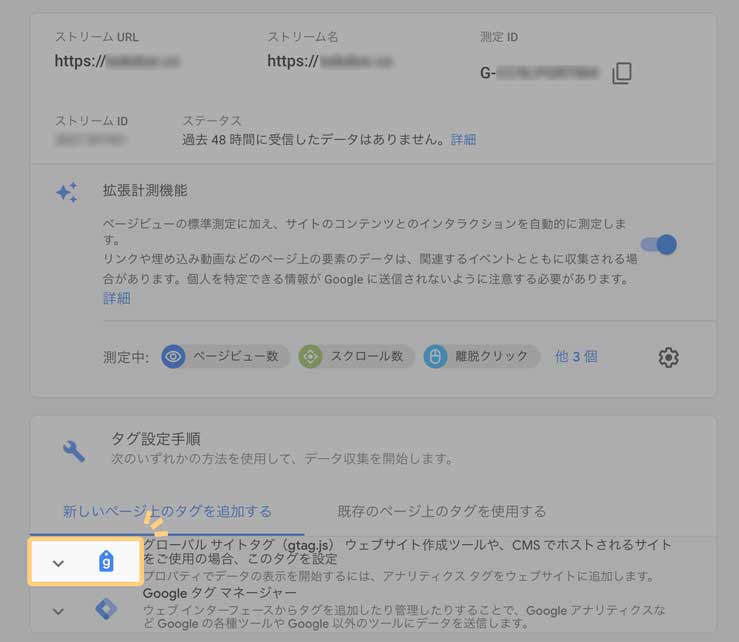
アナリティクス登録直後はGA4のプロパティが選択されているはずなので、まずはGA4のコードから確認していきましょう。
トラッキングコードの確認方法
※ボタンをタップで開きます
トラッキングコードをGA4・UA両対応にする
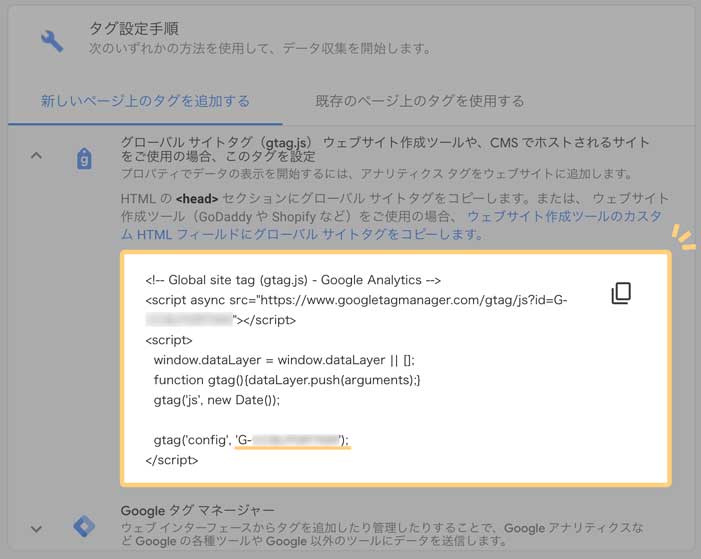
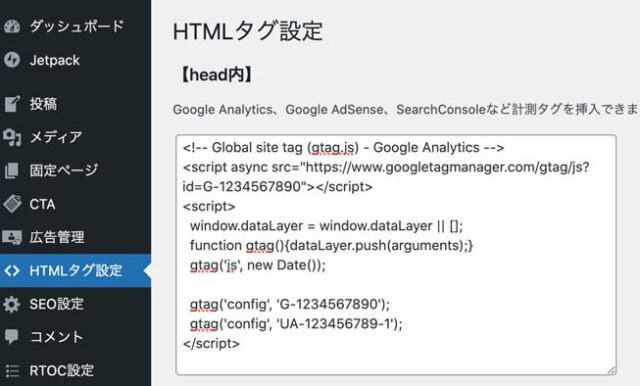
本記事ではGA4とUAを同時にWordPressに適用させますので、GA4のコードに、UAのコードの一部分を加える形で、両対応のトラッキングコードにします。
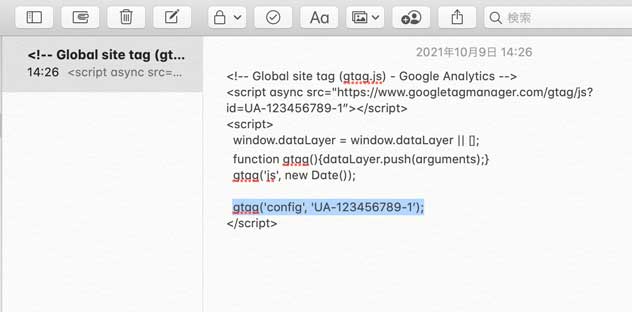
UAのコードの一部分だけを使いたいのですが、アナリティクスの画面ではコード全体しか選択できません。
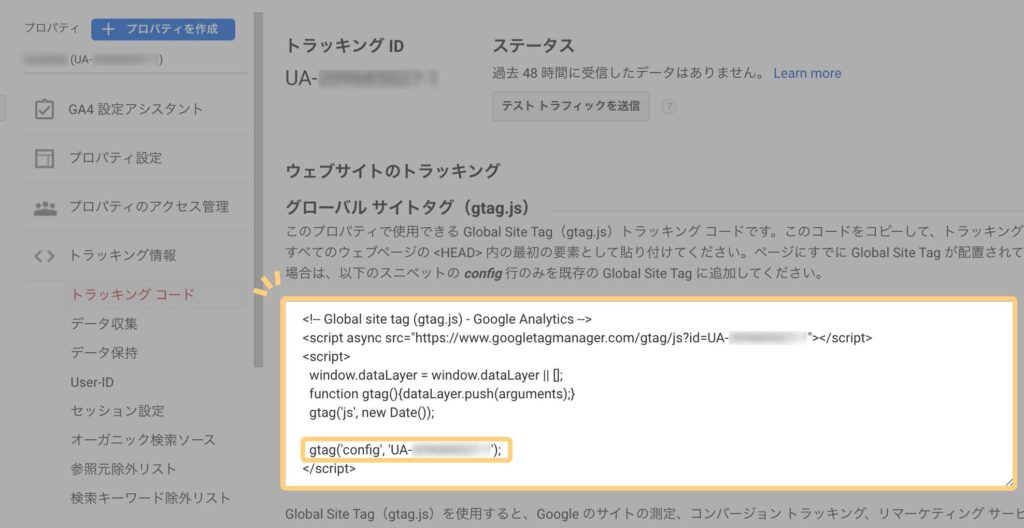
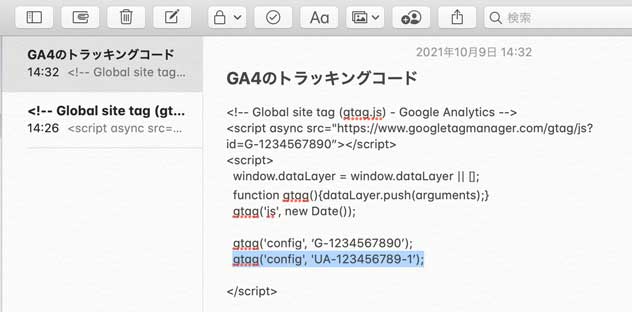
ここでは、一度メモ帳(テキストエディタ)などに貼り付けてから、使いたい部分だけをコピーします。

gtag(‘config’, ‘UA-123456789-1’);
使いたいのはこの部分だけです。UA-の後の数字は各プロパティ固有のものになっています。
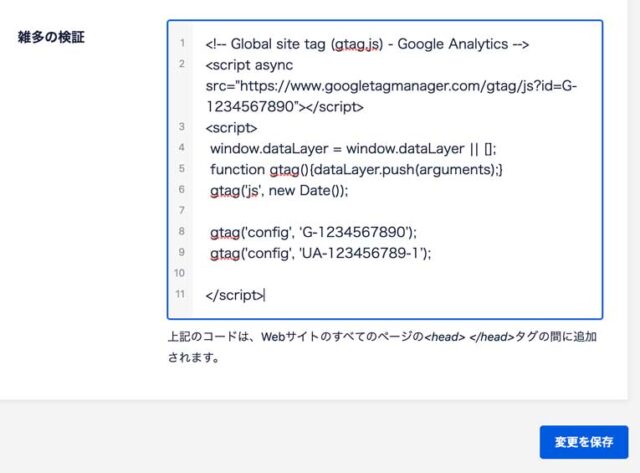
先程確認したGA4のコードの中にもgtag();がありますので、そのすぐ下に貼り付けます。

このようになればOKです。
これで、GA4・UA両方対応のトラッキングコードが完成しました。
以後の手順では、この「両対応トラッキングコード」を使います。
STEP3:トラッキングコード設定
WordPressの中にトラッキングコードを埋め込む作業をします。この設定をすることでアクセスデータを集計することができるようになります。
方法は3種類ありますので、いずれかの方法で設定できればOKです。
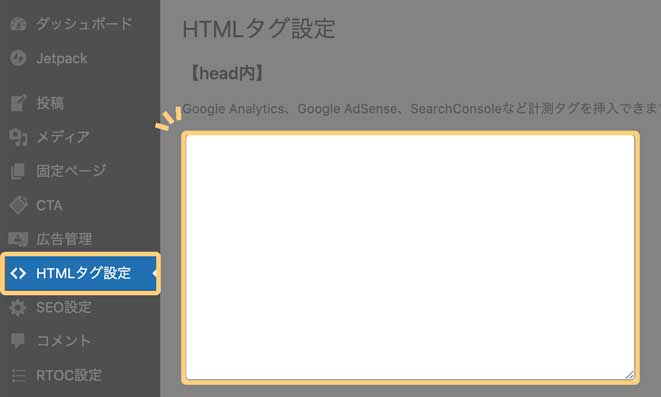
- テーマの機能を使う
- プラグインを使う
- PHPを直接編集
設定方法1:テーマの機能を使う
WordPressのテーマによっては、アナリティクスを簡単に実装できるような設定画面が用意されています。
JINというテーマが対応しているので、ここではJINの画面を使って解説していきます
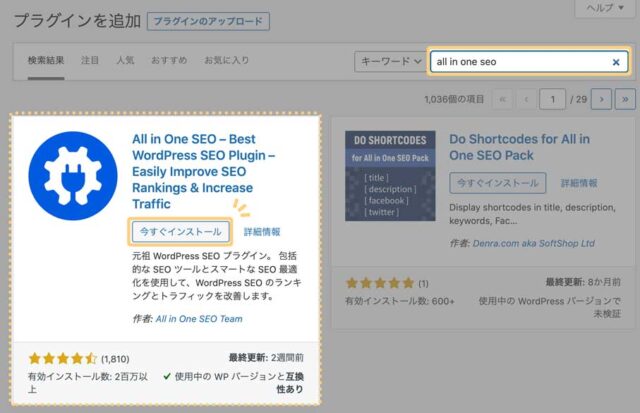
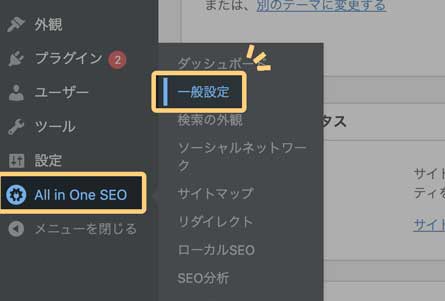
設定方法2:プラグインを使う
All In One SEOというプラグインを使うことで簡単に設定する方法です。
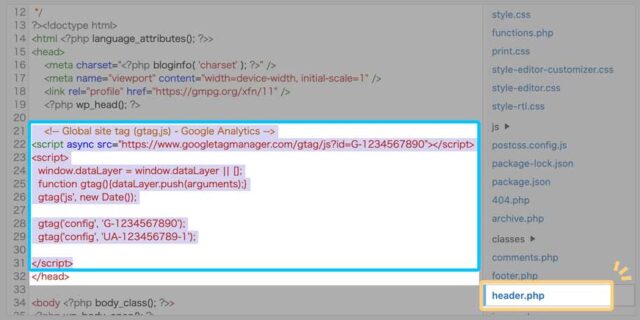
設定方法3:テーマ編集を使う
WordPressはテーマ内部を直接編集することができます。WordPressの動作に影響を与える部分をいじることになるので、少し難易度が高めです。
しかし、どのテーマでも可能な方法なので、上記の設定方法でできない場合のみにしましょう。
STEP4:動作確認
トラッキングコードの設定ができたら、うまく動いているかを確認してみましょう。
アナリティクスのリアルタイムを確認
自分のブログにアクセスした状態で、アナリティクスを開いてみてください。
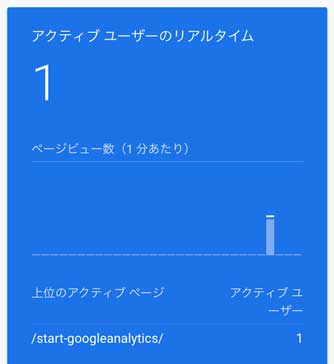
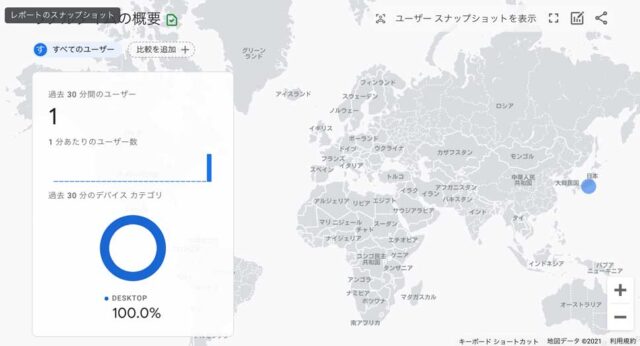
アナリティクスの「リアルタイム」に1以上が表示されていればOKです。
UAの場合

GA4の場合

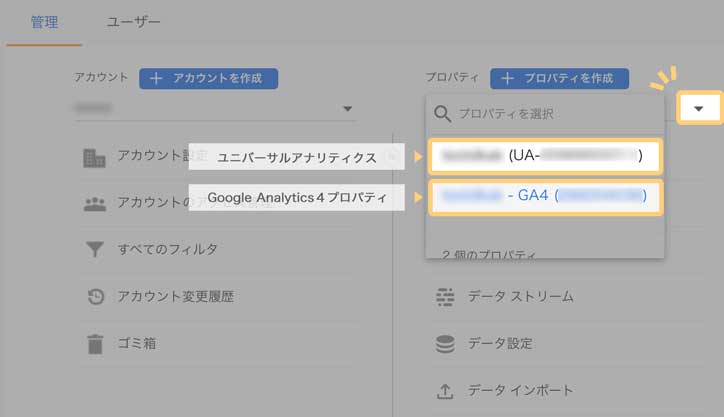
GA4・UAをそれぞれ確認してみてください。
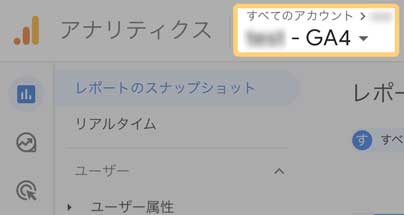
GA4・UAの切り替えは画像の箇所を押して、表示されるリストの中からプロパティを選択しましょう。

GA4とUAをそれぞれ切り替えてみて、両方でリアルタイムにアクセスがカウントされていれば成功です!
おわり
今回はGoogleアナリティクスの設定方法について解説しました。
GA4とUAの両方を設定しておけば、GA4が主流になった時にも、ブログ開設時からのデータが見れますので安心ですね。
Googleアナリティクスの具体的な使い方については、こちらの記事にまとめているので参考にしてみてください。ブログのアクセス状況を分析することで、改善方法を考えていくことができます。
Googleアナリティクスの使い方
SEOに便利なサーチコンソールについても解説しています。アナリティクス設置後だと、楽に登録できます。